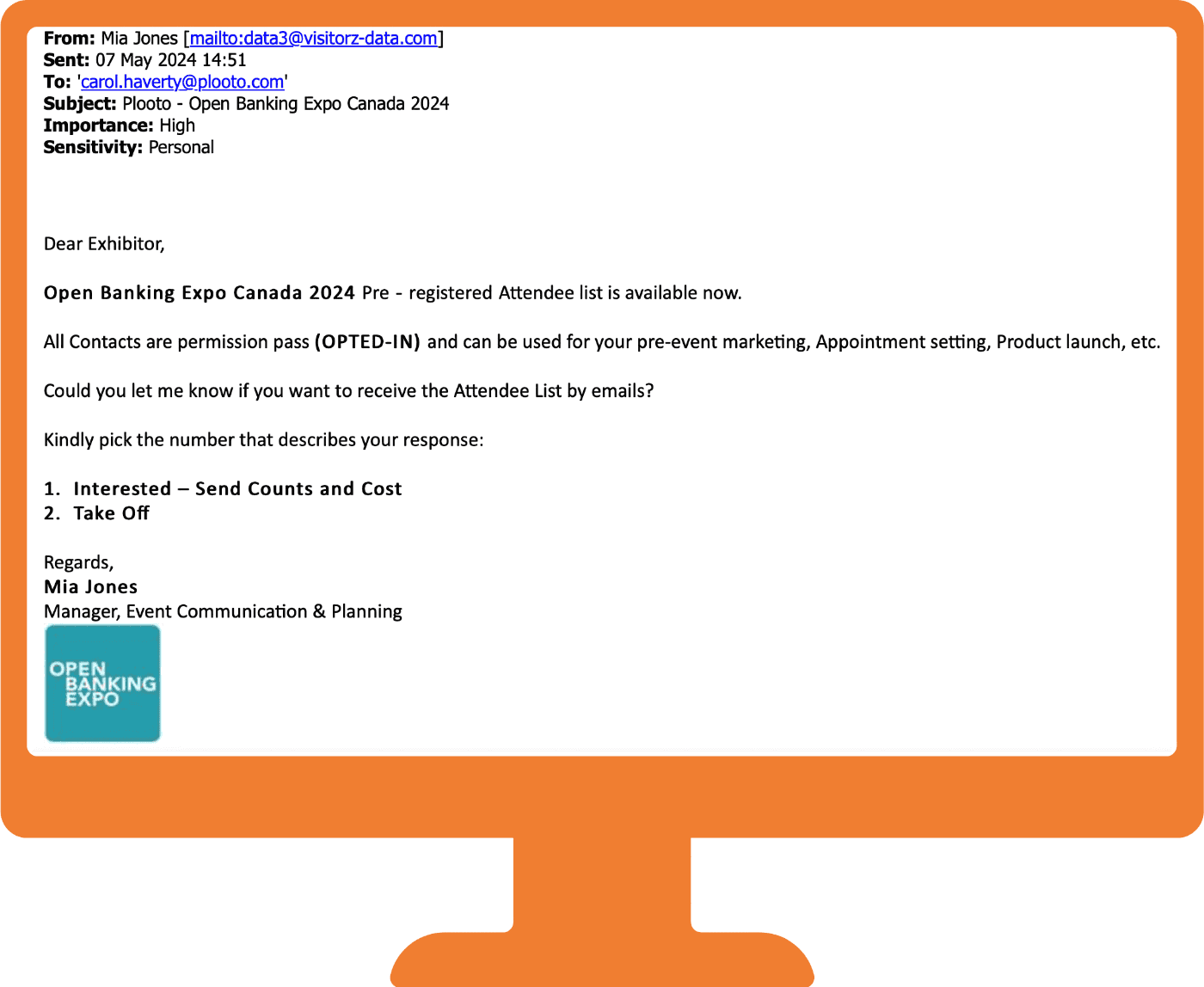
Organisations such as LEADS SECTION, VISITORZ-DATA and DIGITAL LEADS PRO are contacting exhibitors and sponsors to offer our event delegate data. We will never sell our data, therefore we advise all exhibitors and sponsors not to enter into business with any companies claiming to do so.
These companies often use our logo in their signature, passing themselves off as our employees.
If you do receive an email of this nature, please check the email address of who has sent it to you. If the domain name is not openbankingexpo.com, it is not one of our employees. You can view our team members here. If the email is from anyone else, they do not work for us.
Our advice to partners is to IGNORE ANY COMPANIES saying they have our data to sell, and not communicate with them in any way. Please contact us to advise us the name of the company that targets you so that we can report them to the Association of Event Organisers and send them a cease and desist letter.